Firebug плагин Firefox для веб-разработчиков
 Специальные плагины для браузера способны радикально упростить жизнь пользователю. Для Mozilla Firefox таких модулей, как вы знаете, существует огромное множество — это, по сути, один из самых больших плюсов данного браузера. В том числе есть и всякого рода специальные плагины. Сегодня я хочу рассказать вам о культовом приложении для веб-мастеров и веб-разработчиков — Firebug.
Специальные плагины для браузера способны радикально упростить жизнь пользователю. Для Mozilla Firefox таких модулей, как вы знаете, существует огромное множество — это, по сути, один из самых больших плюсов данного браузера. В том числе есть и всякого рода специальные плагины. Сегодня я хочу рассказать вам о культовом приложении для веб-мастеров и веб-разработчиков — Firebug.
Update 26.02.2021: Данный сервис/плагин прожил чуть более 10-ти лет, а потом специальные инструменты разработчика Chrome Devtools появились в самих браузерах, поэтому использовать сторонние модули уже нет смысла.
Это на редкость функциональный, полезный и удобный плагин. Если вы поспрашиваете разработчиков какие дополнения для Firefox они активно используют, в их числе, наверняка, окажется Firebug. Чем это дополнение заслужило подобную честь?
Firebug позволяет интегрировать в Firefox целый ряд инструментов для веб-разработчика, в их числе например, «инспектор», редактор и отладчик HTML, CSS и JavaScript. При этом Firebug очень просто срыть и опять активировать (по нажатию одной кнопки, после инсталляции это значок жука в нижнем правом углу). После этого в самом низу экрана расположится новое большое окно с разными опциями и закладками.

Давайте пробежимся по возможностям несколько более детально. Плагин умеет:
Просматривать и редактировать HTML код
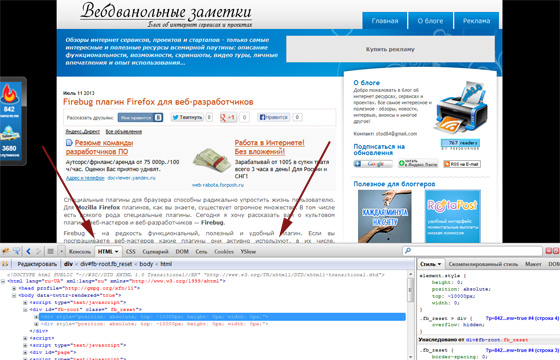
С помощью Firebug легко найти тот или иной элемент, да и вообще просто разобраться в структуре кода. При этом плагин предоставляет массу информации и позволяет редактировать HTML; Навигация по коду более чем удобна, а отдельные элементы подсвечиваются на самой веб-странице.
Работать с CSS
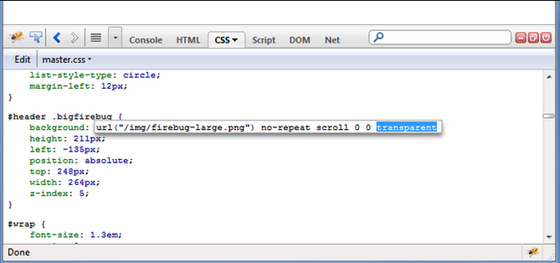
В Firebug очень удобно организована работа с CSS, благодаря этому стили можно отточить до совершенства; Большой плюс плагина Firebug как для редактирования HTML, так и при работе с CSS это то, что все изменения обновляются в реальном времени в окне браузера! Вы можете смотреть и понимать какие параметры влияют на те или иные элементы вашего сайта.

Визуализировать CSS-контейнеры
Иногда верстка упрямо не хочет складываться так как того от нее ожидаешь. Разобраться в чем проблема не всегда просто. Помощь в этом может оказать визуализация, которая подсветит контейнеры;
«Мониторить» сетевую активности элементов
Если ваша страница долго грузиться в этом может быть виновен какой-то один элемент (или несколько). Firebug позволяет оперативно выявить «виновника»;
Находить ошибки в коде
Firebug «подсвечивает» ошибки в JavaScript, CSS и XML;
Выполнять «на лету» JavaScript
К вашим услугам старая добрая командная строка;
Отлаживать JavaScript
Firebug имеет мощный отладчик JavaScript, с помощью которого можно оценить производительность, найти ошибки и узкие места в скрипте;
Исследовать DOM
Плагин поможет быстро найти DOM (Document Object Model) и редактировать их «на лету».
Перечисленное выше, это еще не есть все, на что способен удивительный плагин Firebug. Самый лучший способ узнать его лучше — попробовать использовать. Кстати, в сети нашел 2 видео урока (или обзора) по работе с плагином.
Видео по работе с Firebug
Первое видео на русском языке — оно попроще, для начинающих, можно сказать. Здесь про установку модуля, а также рассмотрена возможность поиска нужных элементом HTML и CSS кода с их дальнейшим изменением.
Второе видео про Firebug на английском, но тут рассмотрено значительно больше нюансов плагина — поиск ошибок на сайте, проверка скорости загрузки сайтов, ну и работать с кодом страницы.
А вы используете Firebug плагин для Firefox? Делимся впечатлениями в комментариях.

