Colorzilla — полезный плагин для Firefox и Chrome
 Ни для кого не секрет, что браузер Firefox покорил столь большое количество пользователей не в последнюю очередь за счет своих плагинов. Чего там только в них нет — ftp клиенты, инструменты для разработчиков, полезные фишки и т.п. Одним из таких специфических, но весьма интересных механизмов я бы выделил плагин Colorzilla.
Ни для кого не секрет, что браузер Firefox покорил столь большое количество пользователей не в последнюю очередь за счет своих плагинов. Чего там только в них нет — ftp клиенты, инструменты для разработчиков, полезные фишки и т.п. Одним из таких специфических, но весьма интересных механизмов я бы выделил плагин Colorzilla.
Update 05.03.2020: Изначально плагин был только под Firefox, но сейчас есть версия и для Chrome. На главной просто выбираете какой именно вам браузер нужен.
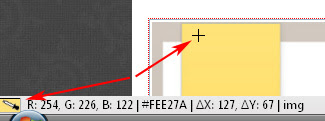
Изначально, насколько я помню, он выполнял лишь одну полезную операцию — позволял узнать код цвета любого пикселя на экране. То есть, допустим, вы занимаете дизайном и захотели использовать цвет, найденный на каком-то сайте в сети — тогда вам приходилось делать print screen, открывать картинку в фотошопе и узнавать код цвета с помощью инструмента пипетки. По крайней мере, я именно так и делал. Плагин colorzilla позволял в разы увеличить скорость выполнения этой операции и вообще обойтись без фотошопа. В левом углу возле строки состояния Firefox появится небольшое окошко с пипеткой.

Кликнув по нему, вы активируете работу плагина, после чего подводите курсор к любому месту на экране. Кроме цвета, получите еще и координаты этого пикселя — иногда такое тоже может пригодиться. Также в строке состояния вы увидите какой именно элемент влияет на цвет пикселя — в примере выше это изображение (img), а вообще там пишется класс CSS.
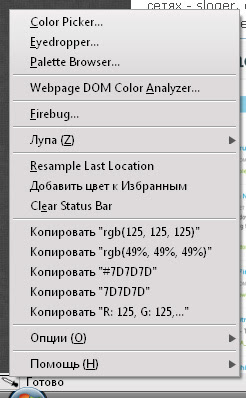
Ели проводить параллели между ранними версиями плагина colorzilla и тем, что я увидел сейчас, то это небо и земля. Чтобы в этом убедиться, достаточно вызвать контекстное меню плагина, кликнут по пипетке правой кнопкой мыши.

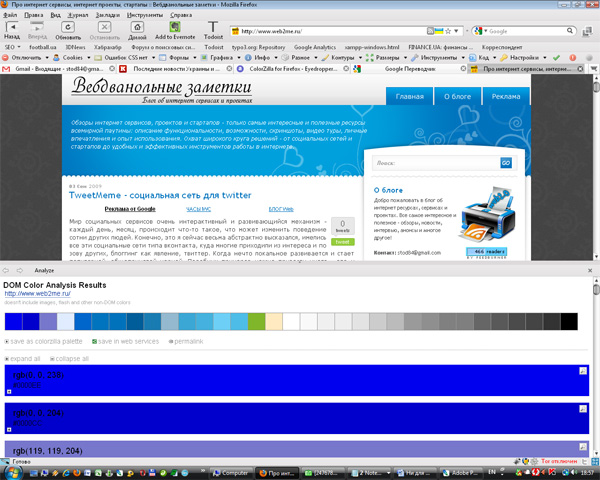
Здесь есть инструмент Color Picker, который открывает всплывающее окно для выбора определенного цвета — похож на тот, что есть в фотошопе. Далее Palette browser служит, как я понял, для работы с разными палитрами — опять же там цвета выбирать или хз. Набор некоторых палитр, кстати, есть на сайте плагина. Для каждого сайта colorzilla позволяет определить палитру — перечень цветов, которые там используются — используем пункт DOM Color Analyzer. Эти палитры можно сохранять или формировать на них ссылку дабы поделиться с другими пользователями. Здесь же определяются элементы и правила CSS, которые используются для формирования того или иного цвета.

Еще есть лупа для увеличения области экрана при определении цвета с помощью пипетки — весьма полезно. Код цвета можно копировать в различных форматах — код с или без символа #, код rgb. В опциях можно указать автоматическое сохранение цвета при выборе его в окне браузера, ну и определить ряд других настроек.
Последняя версия плагина Colorzilla содержит ряд исправлений багов, в ней также добавлена и улучшена поддержка Firefox 3, Ubuntu. В целом, colorzilla — приятная такая мелочь для Firefox, которая позволяет ускорить процесс распознавания цвета в окне браузера.


Спасибо. А то вышло так, что плагин поставил, а как пользоваться не нашел)
Полезная штука. Я кстати пользуюсь бесплатной программкой ColorPix (скачать можно на colorschemer.com), т.к. основной мой браузер всё-таки Хром. Но для FF поставил этого зверя)
Гм… спасибо. Отличный плагин… прям в тему. Несколько минут назад была подобная задачка. Правда не PrintScreen, а в CSS пришлось смотреть при помощи webdevelopera.
Search Bot, SibNext, спасибо за дополнения полезной инфой, будем знать что использовать и в других браузерах.
А я юзаю более глобальное — в маке Колориметр DigitalColor, под виндой пипетку из проги FS Capture. они не только в браузере работают, а по всему экрану — не только ж в браузере может быть нужный цвет!
Очень классный плагин!! Grawl спасибо, потестим FS Capture!!